今天给大家介绍一款基于 OpenAI API 实现的 ChatGPT Web 应用,包括通用版和角色版。自带管理后台,采用 Go + Vue3 + element-plus 实现。
基于 OpenAI API 实现的 ChatGPT Web 应用,一共分为两个版本:
通用版:交互体验跟 ChatGPT 官方一致,聊天记录保存在客户端(浏览器)
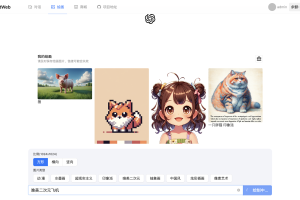
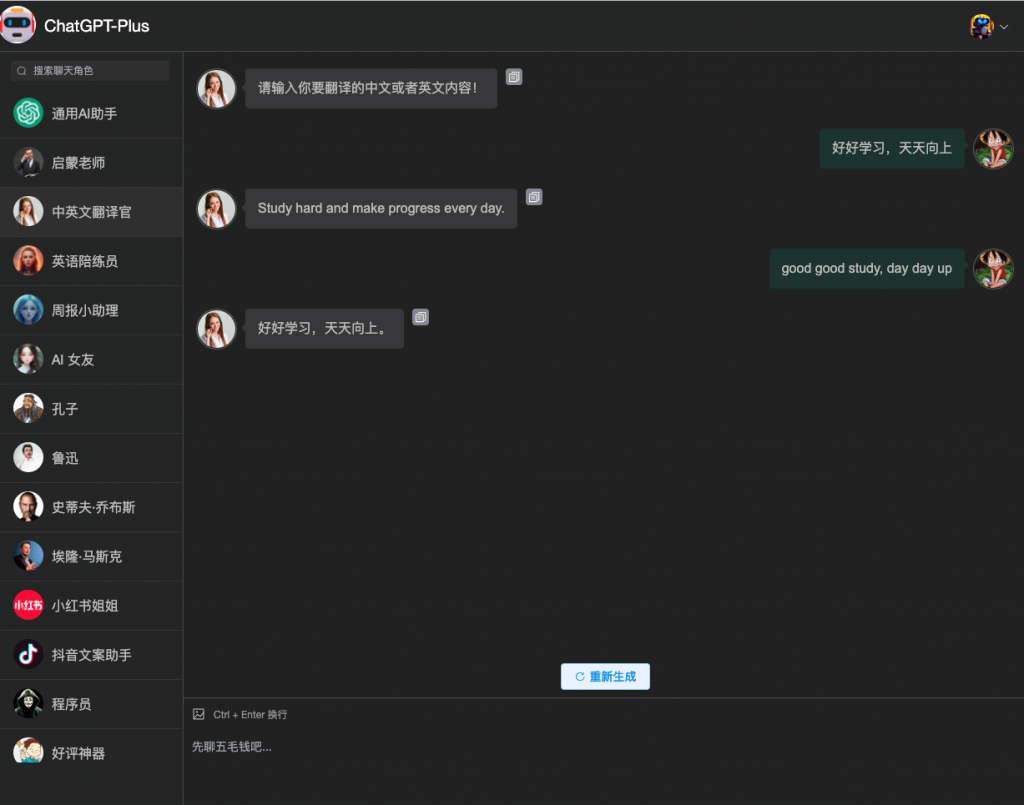
角色版:内置了各种预训练好的角色,比如小红书写手,英语翻译大师,苏格拉底,孔子,乔布斯,周报助手等。轻松满足你的各种聊天和应用需求。 聊天记录保存在云端(可以配置是否保存聊天记录) 每个版本都有 PC 版和移动版,PC 版本的体验要略优于移动版。
本项目在遵守协议的情况下可免费个人学校或者商用,开放全部源代码
项目截图
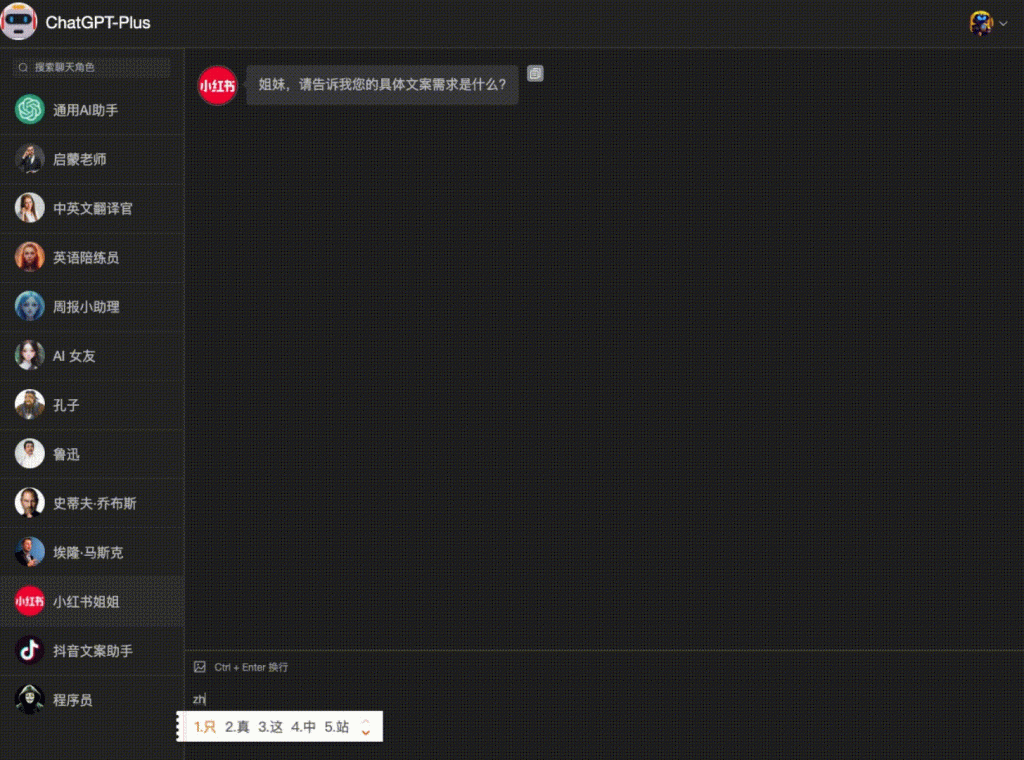
角色版PC


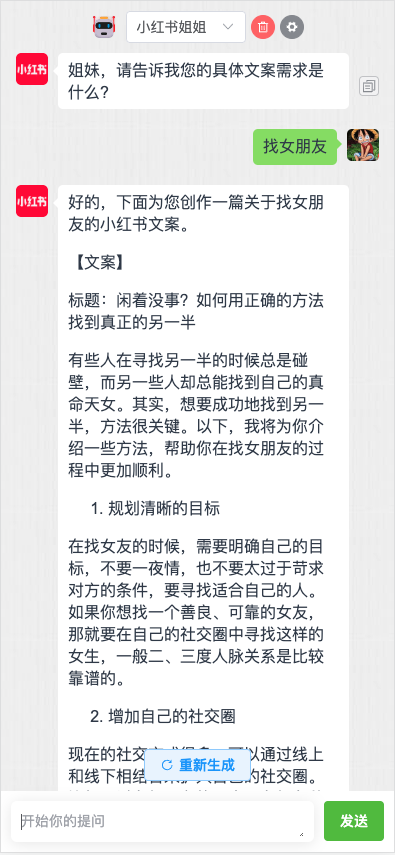
2、角色移动版

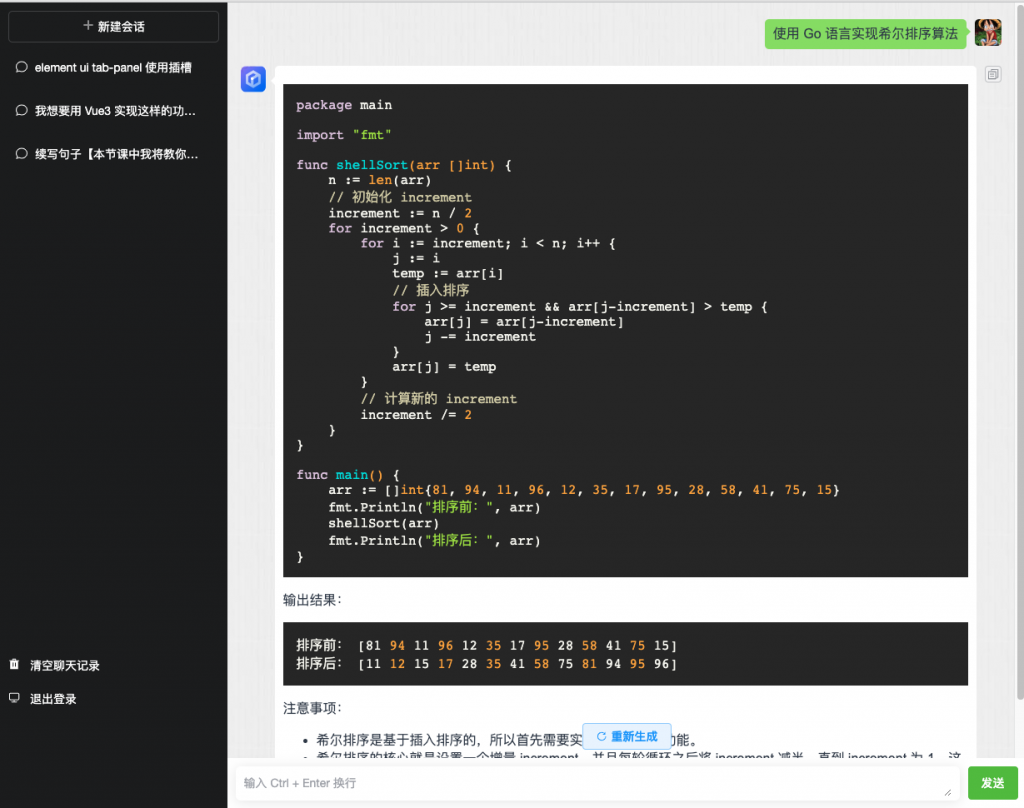
通用版

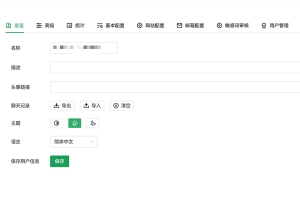
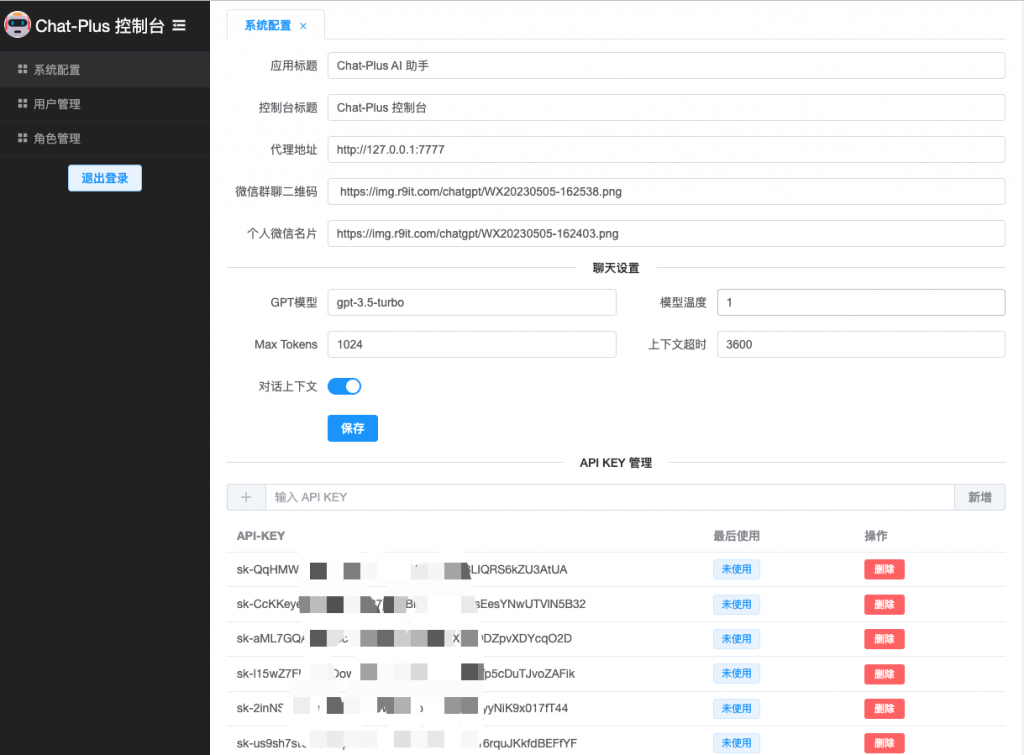
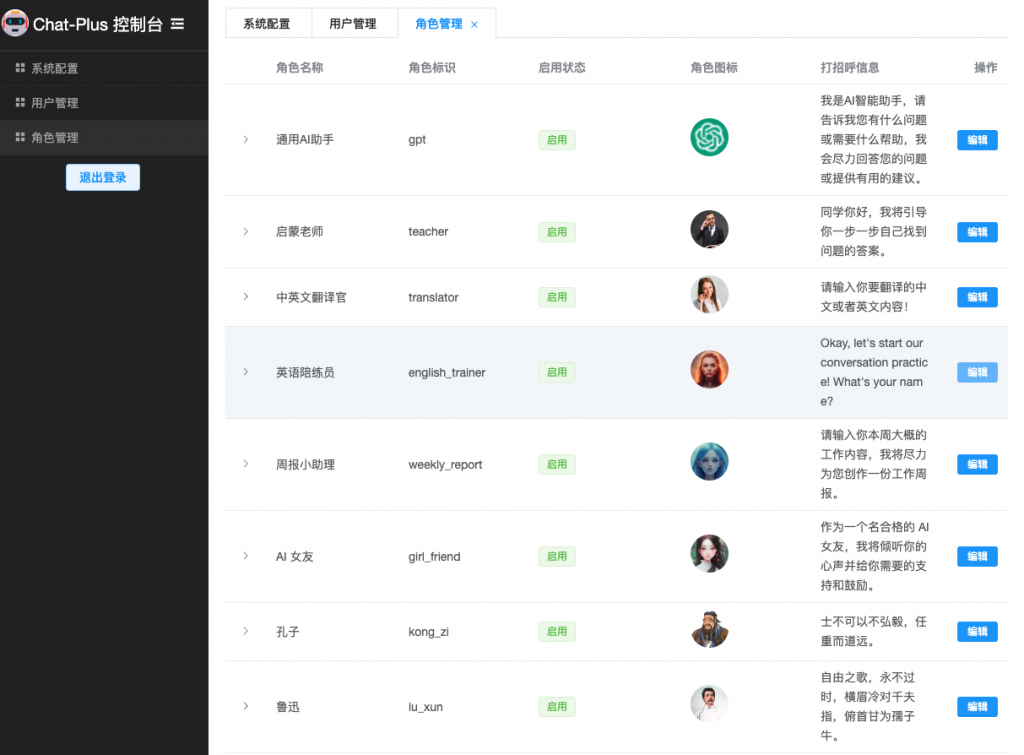
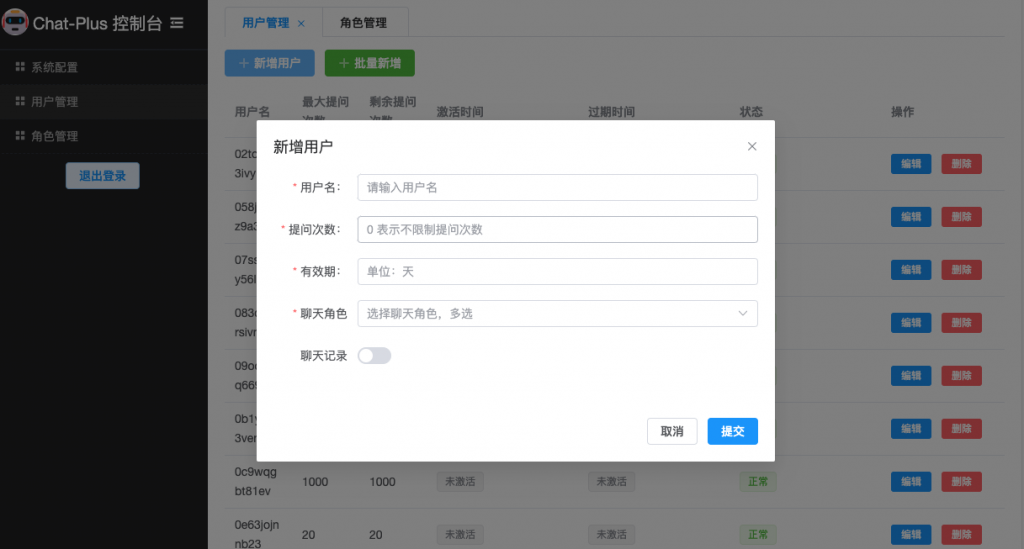
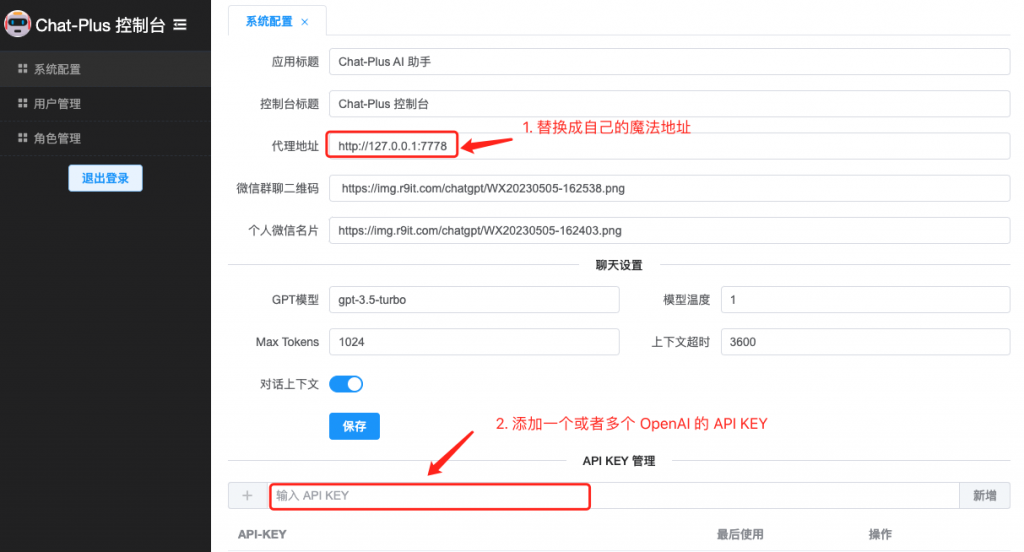
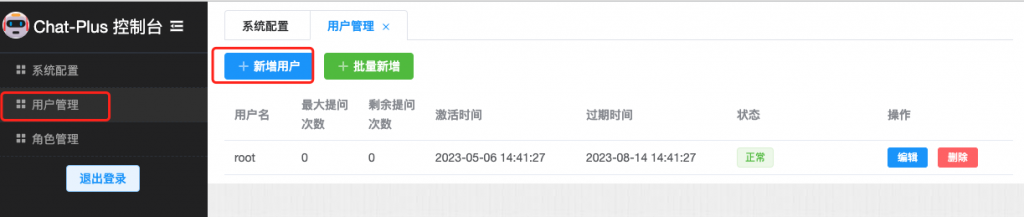
管理后台



项目的技术架构
Go + Vue3 + element-plus
后端采用的是 Go 语言开发的 Gin Web 框架。前端用的是 Vue3 + element-plus UI 框架
目前已经实现了以下功能:
通用版的 ChatGPT 聊天界面和功能,聊天记录保存在客户端。
口令机制:输入口令才可以访问,支持设置口令的对话次数,有效期。
角色版的聊天界面和功能,角色设定,预设一些角色,比如程序员,客服,作家,老师,艺术家…
保存聊天记录,支持聊天上下文。
OpenAI API 负载均衡,限制每个 API Key 每分钟之内调用次数不超过 15次,防止被封。
支持配置多个代理,保证高可用。
实现 markdown 语法解析和代码高亮,支持复制回复内容功能。
后台管理功能,实现系统的动态配置,口令和角色的动态管理。
快速部署
如果你想在本地快速尝鲜一下,你可以直接下载我打包好的一键运行包,然后直接运行就好了,就这么简单。 支持 windows, linux 和 Mac 系统,GitHub 下载地址。
我这里以 linux 系统为例,演示一下部署过程:
# 1. 下载程序
wget https://github.com/yangjian102621/chatgpt-plus/releases/download/v2.0.0/wechatGPT-amd64-linux
# 2. 添加执行权限
chmod +x wechatGPT-amd64-linux
# 3. 运行程序
./wechatGPT-amd64-linux服务启动成功之后直接访问后台管理页面(http://localhost:5678/chat/#/admin),初始用户名和密码分别为 admin 和 admin123。
修改系统配置。这里主要配置 OpenAI 的 API KEY 和魔法,因为调用 OpenAI 的 API 需要魔法。

最后,你还需要一个口令来访问 ChatGPT 前端应用。直接在【后台管理系统->口令管理】新增一个口令就好了。

切记要先退出后台登录,再登录前端应用!!!前后端账号权限不一致。
然后直接使用口令名称登录前端应用:
角色版:http://localhost:5678/chat/#/plus
普通版:http://localhost:5678/chat/#/free
祝你使用愉快!
本地开发调试
Go + Vue3 + element-pluscd src
cp config.sample.toml config.toml[Session]
SecretKey = "azyehq3ivunjhbntz78isj00i4hz2mt9xtddysfucxakadq4qbfrt0b7q3lnvg80"
Name = "CHAT_SESSION_ID"
Path = "/"
Domain = "172.22.11.200" # 这里需要改成你当前机器的内网 IP 地址
MaxAge = 86400
Secure = false
HttpOnly = false
SameSite = 2[[Chat.ApiKeys]] # API KEY 可以添加多个,自动负载均衡
Value = "YOUR_OPENAI_API_KEY" # 这里替换成你的 OpenAI API KEY: sk-xxxx
LastUsed = 0# 1. 先下载依赖
go mod tidy
# 2. 运行程序
go run main.go
2. 运行前端程序
同样先拷贝配置文档:
cd web
cp .env.production .env.development# 安装依赖
npm install
# 运行
npm run dev
启动之后通过内网地址访问后台管理页面:http://172.22.11.200:8888/chat/#/admin ,添加一个口令就可以开始测试了。项目打包
打包前端
VUE_APP_API_HOST=https://www.chat-plus.net # API 请求主机
VUE_APP_WS_HOST=wss://www.chat-plus.net # websocket 请求主机执行打包
npm run build打包后端
# for all platforms
make all
# for linux only
make linux线上部署
ProxyURL = []
使用 Nginx 代理
# 这里需要配置允许 Websocket 请求转发,非常重要
map $http_upgrade $connection_upgrade {
default upgrade;
'websocket' upgrade;
}
server {
listen 443 ssl;
server_name www.chat-plus.net;
ssl_certificate xxx.pem; # SSL 证书
ssl_certificate_key xxx.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
underscores_in_headers on;
access_log /var/log/chatgpt/access.log;
error_log /var/log/chatgpt/error.log;
location / {
proxy_http_version 1.1;
proxy_read_timeout 300s;
proxy_send_timeout 300s;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_pass http://127.0.0.1:5678;
}
# 关闭静态资源日志
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|css)$ {
proxy_pass http://127.0.0.1:5678;
access_log off;
}
}