每次写微信公众号时都为排版发愁,特别是技术类的文章,总是想着怎么才能使文章更好看,读者更愿意读,终于让我发现有个开源的微信markdown编辑,瞬间就爱上了。
项目介绍
本项目基于 wechat-format 进行二次开发,感谢 lyricat 的创意和贡献!
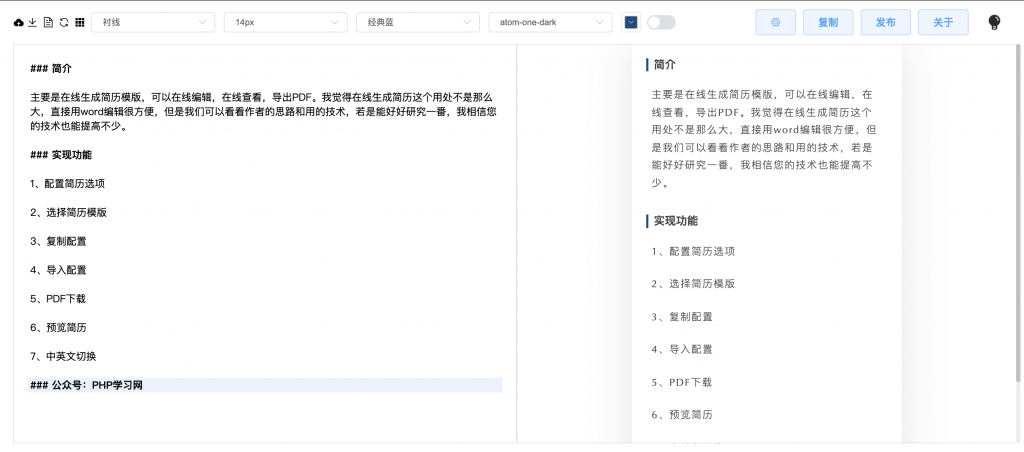
Markdown 文档自动即时渲染为微信图文,让你不再为微信文章排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文。
功能特性
支持自定义 CSS 样式
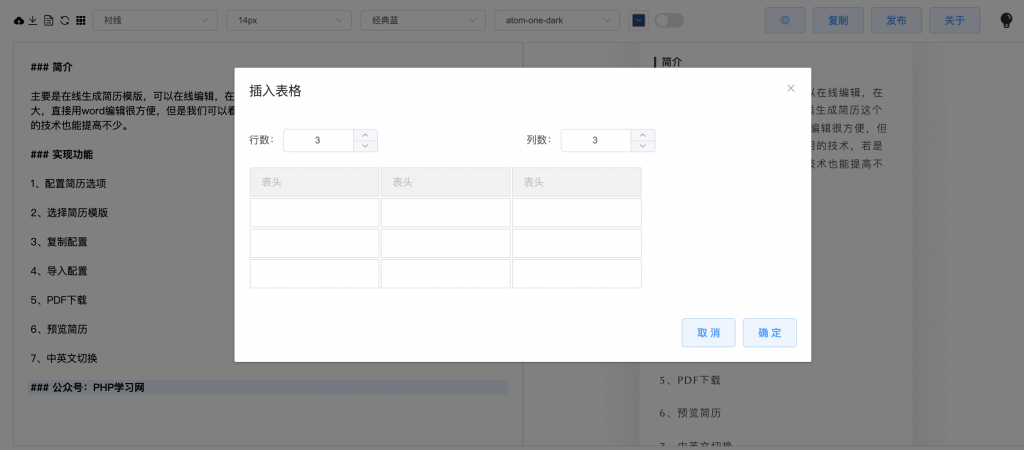
支持 Markdown 所有基础语法
支持浅色、暗黑两种主题模式
支持 Ctrl + F 快速格式化文档
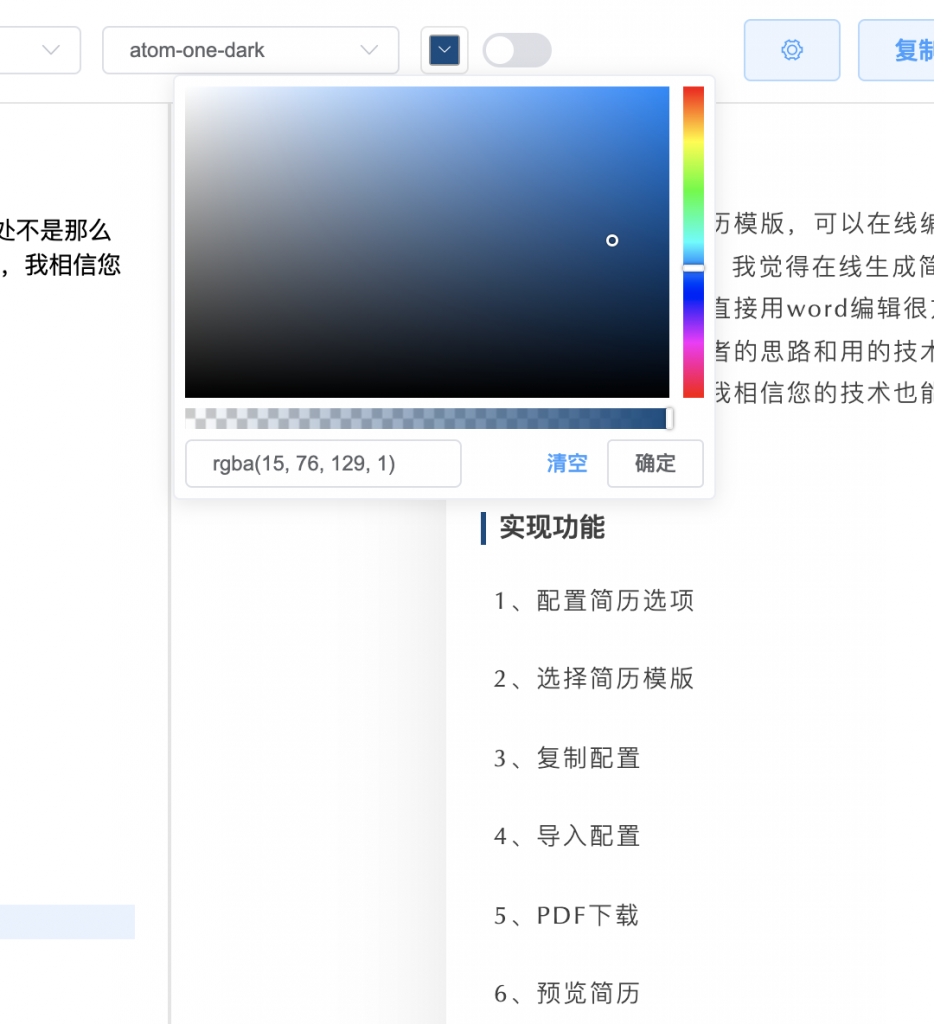
支持色盘取色,快速替换文章整体色调
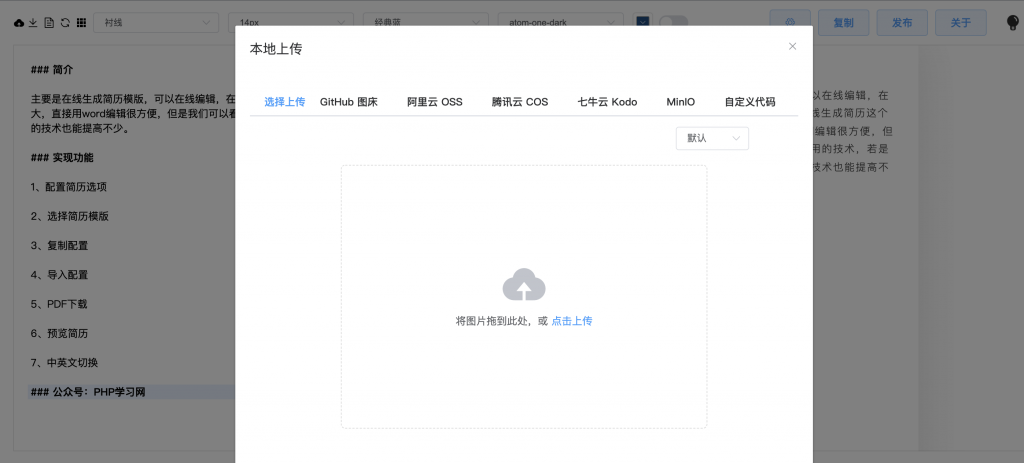
支持多图上传,可自定义配置图床
支持自定义上传逻辑
支持在编辑框右键弹出功能选项卡
支持批量转换本地图片为线上图片
支持图床

自定义上传逻辑
在工具上没有提供预定义图床的情况下,你只需要自定义上传逻辑即可,这对于例如你不方便使用公共图床,而是使用自己的上传服务时非常有用。
你只需要在给定的函数中更改上传代码即可,为了方便,这个函数提供了可能使用的一些参数:
示例代码:
const { file, util, okCb, errCb } = CUSTOM_ARG;
const param = new FormData();
param.append("file", file);
util.axios
.post("http://127.0.0.1:9000/upload", param, {
headers: { "Content-Type": "multipart/form-data" },
})
.then((res) => {
okCb(res.url);
})
.catch((err) => {
errCb(err);
});
// 提供的可用参数:
// CUSTOM_ARG = {
// content, // 待上传图片的 base64
// file, // 待上传图片的 file 对象
// util: {
// axios, // axios 实例
// CryptoJS, // 加密库
// OSS, // ali-oss
// COS, // cos-js-sdk-v5
// Buffer, // buffer-from
// uuidv4, // uuid
// qiniu, // qiniu-js
// tokenTools, // 一些编码转换函数
// getDir, // 获取 年/月/日 形式的目录
// getDateFilename, // 根据文件名获取它以 时间戳+uuid 的形式
// },
// okCb: resolve, // 重要!上传成功后给此回调传 url 即可
// errCb: reject, // 上传失败调用的函数
// }快速搭建部署
方式 1. 使用 npm cli
通过我们的 npm cli 你可以轻易搭建属于自己的微信 Markdown 编辑器。
# 安装
npm i -g @doocs/md-cli
# 启动
md-cli
# 访问
open http://127.0.0.1:8800/md/
# 启动并指定端口
md-cli port=8899
# 访问
open http://127.0.0.1:8899/md/
md-cli 支持以下命令行参数:
port 指定端口号,默认 8800,如果被占用会随机使用一个新端口。
spaceId dcloud 服务空间配置
clientSecret dcloud 服务空间配置
方式 2. 使用 Docker 镜像
如果你是 Docker 用户,也可以直接使用一条命令,启动完全属于你的、私有化运行的实例。
docker run -d -p 8080:80 doocs/md:latest
容器运行起来之后,打开浏览器,访问 http://localhost:8080 即可。
效果演示