这个ChatGPT Web 之前一直挺活,刚开始ChatGPT的时候,就有很多人用这套系统搭建平台,当时我只是匆匆看了一眼,并没怎么在意,最近我也在学习前端的Vue3,然后重新审视了一下这个,发现可以拿来学习一下Vue3就搭建了一下。
搭建完,发现这个太完美了,怪不得一开始很多人拿这个二次开发,确实值得二次开发,搭建个系统使用。
ChatGPT Web系统情况
ChatGPT Web开源版,没有后台,个人搭建使用,或者二次开发一点问题都没有。
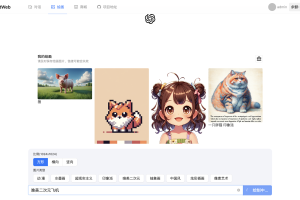
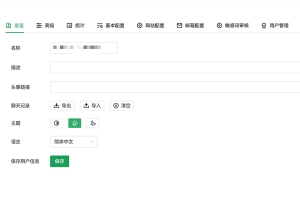
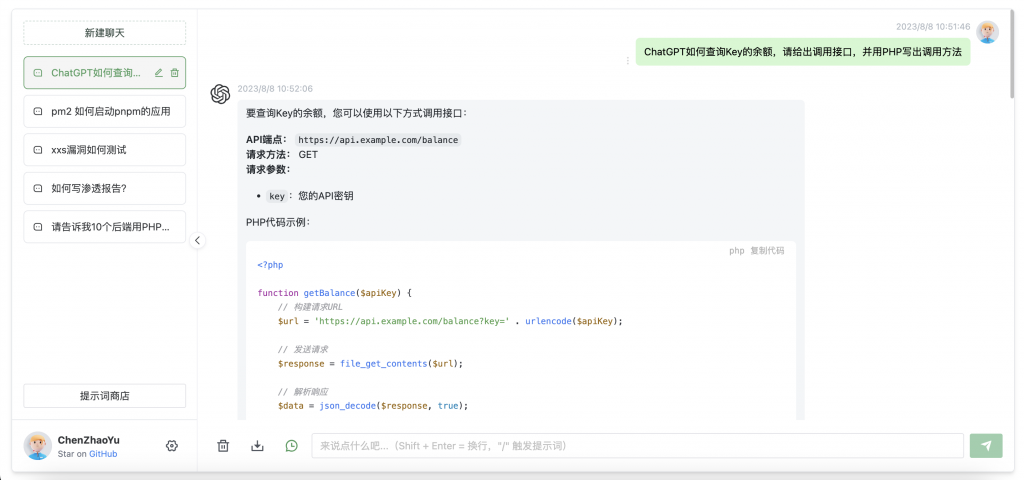
效果图演示


安装所需环境
node 需要 ^16 || ^18 || ^19 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -vPNPM
如果你没有安装过 pnpm
npm install pnpm -gPM2
管理后端的node进程使用
安装nginx做反向代理
安装教程
环境都准备好之后,开始安装教程,我这里没有按照官网用docker安装(服务器贪便宜,买的配置太低了)。
后端
进入文件夹 /service 运行以下命令
pnpm install成功后,修改 /service/.env.example 文件为 .env,并修改里面的环境变量,主要先修改两个变量,其余按需修改
#chatgpt key
OPENAI_API_KEY= "sk-"
OPENAI_API_BASE_URL = 'https://api.openai.com'前端
根目录下运行以下命令
pnpm bootstrap测试环境下运行
若你只是在本地运行调试按照下面的方法
后端服务
进入文件夹 /service 运行以下命令
pnpm start后端访问地址为:http://127.0.0.1:3002
前端网页
根目录下运行以下命令
pnpm dev执行完访问:http://127.0.0.1:1002 即可访问前端
正式环境搭建
正式环境我们采用打包安装的方式
复制 service 文件夹到你有 node 服务环境的服务器上。
进入 service 目录
# 打包
pnpm build
# 运行
pnpm prod前端环境本地直接编译
pnpm build然后将 dist 文件夹内的文件复制到你网站服务的根目录下
nginx配置
server
{
listen 80;
listen [::]:80;
server_name gpt.wwwroot.com ; #项目域名
index index.html index.htm index.php default.html default.htm default.php;
root /home/webroot/; #项目目录
include enable-php-pathinfo.conf;
location /api/ {
proxy_buffering off;
proxy_pass http://127.0.0.1:3002;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}PM2跑后端项目
在sevice目录下执行
pm2 init simple将会在根目录下生成一个 ecosystem.config.js 默认配置文件,在文件中填写下面的内容。
module.exports = {
apps : [{
name : "chat-web", #项目名称随便起
script : "pnpm prod", #执行启动命令
watch: true #进程挂了后会重新拉起
}]
}启动所有应用程序
pm2 start ecosystem.config.js
停止所有应用程序
$ pm2 stop ecosystem.config.js
重启所有应用程序
$ pm2 restart ecosystem.config.js
重载所有应用程序
$ pm2 reload ecosystem.config.js
删除所有应用程序
$ pm2 delete ecosystem.config.js
应用于特定的应用程序
我们还可以通过使用选项 –only <app_name> 指定应用程序名称对特定应用程序进行操作:
$ pm2 start ecosystem.config.js –only chat-web
注意: –only 选项也适用于启动/重启/停止/删除
至此整个的配置完成,快用配置好的域名看看是否能访问了吧。
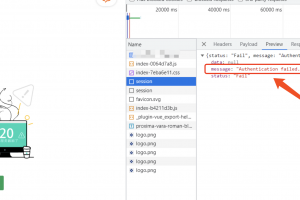
常见问题
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
Q: 前端没有打字机效果?
A: 一种可能原因是经过 Nginx 反向代理,开启了 buffer,则 Nginx 会尝试从后端缓冲一定大小的数据再发送给浏览器。请尝试在反代参数后添加 proxy_buffering off;,然后重载 Nginx。其他 web server 配置同理。