你有没有碰到过写了一篇文章想发送到多个平台,给自己导流的情况,有没有碰到过写完一篇文章,然后需要手动到各个平台发布的情况,有没有累死人的感觉。
这个系统就是解决你将一篇文章发布到多个平台的问题,你只需要写好一篇文章,即可将文章同步到多个平台。
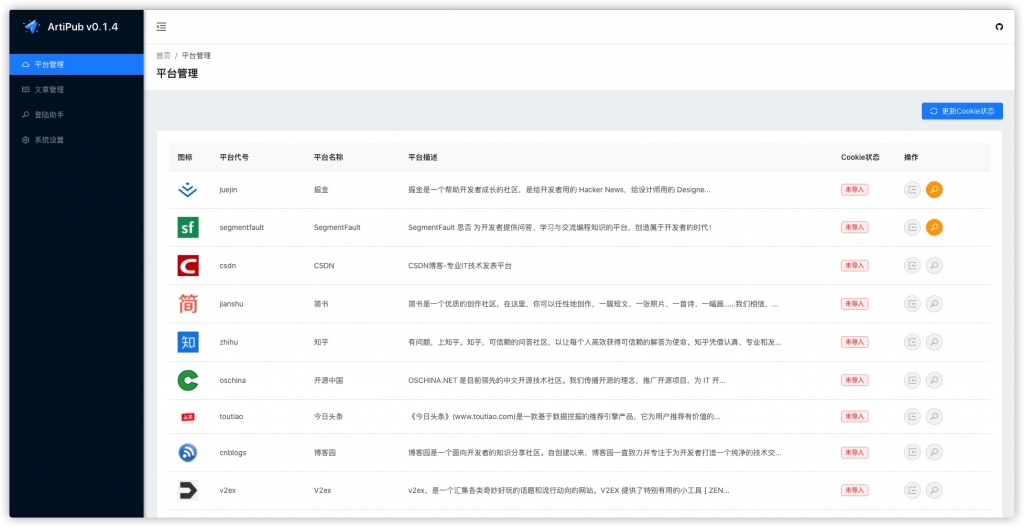
演示图

支持平台
掘金
SegmentFault
CSDN
简书
知乎
开源中国
今日头条
博客园
微博
百度百家号
51CTO
开发者头条
微信公众号
支持安装方式
Docker
Npm
源码
所使用技术栈
React 框架,UI 是基于阿里出品的 Ant Design Pro 改造而成
基于 Node.js,使用 TS 编写
Web 框架则选用了 express
爬虫功能基于 puppeteer(Google 开发的自动化测试工具)实现
数据库选用了主流的 NoSQL 数据库 Mongodb 主要用于记录文章与 cookie 信息
项目目录结构
.
├── service.json //启动文件,包含路由注册,数据库连接
├── backend
├── config
├── extensions
│ └── src
│ └── popup
├── lib
├── models // 数据库模型
├── nginx // nginx配置
├── public
│ └── icons
├── routes //相当于MVC中的controller
├── spiders // 爬虫相关功能
│ └── import
└── src
├── assets
│ └── img
├── components
│ ├── Authorized
│ ├── CopyBlock
│ ├── GlobalHeader
│ ├── HeaderDropdown
│ ├── HeaderSearch
│ ├── NoticeIcon
│ ├── PageLoading
│ ├── SelectLang
│ └── SettingDrawer
├── data
├── e2e
│ └── __mocks__
├── layouts
├── locales
│ ├── en-US
│ ├── pt-BR
│ ├── zh-CN
│ └── zh-TW
├── models
├── pages
│ ├── ArticleEdit
│ ├── ArticleList
│ ├── Demo
│ ├── Environment
│ ├── Helper
│ ├── Paste
│ └── PlatformList
├── services
└── utilsdocker安装方法
切换到项目根目录,直接执行 docker-compose up 命令,会根据 docker-compose.yaml 文件创建镜像和容器。
cd ArtiPub
docker-compose up建议你在试用时可以用docker,本地开发时可以使用 npm install 方便调试。
源码安装
安装 npm 包
cd artipub/frontend
npm install
cd artipub/backend
npm install
启动前端
//frontend 目录下
npm run dev
启动后端
//backend 目录下
npm run dev
//运行prod 需先全局安装pm2
npm i pm2 -g
npm run prod配置数据库
数据库的配置在 backend/src/config.ts 中,可以按情况配置。
配置后端 API 地址
如果您部署的服务不在本机,需要在 frontend/src/constants.ts 中将 apiEndpoint 改成对应的 IP 地址 + 端口。
实现原理
利用了爬虫技术将文章发布到各大平台。ArtiPub 的爬虫是用了 Google 开发的自动化测试工具 Puppeteer,这个工具不仅可以获取需要有 ajax 动态内容的数据,还可以来做一些模拟操作,类似于 Selenium,但更强大。如何进行登陆操作呢?其实 ArtiPub 是通过 Chrome 插件获取了用户登陆信息(Cookie),将 Cookie 注入到 Puppeteer 操作的 Chromium 浏览器中,然后浏览器就可以正常登陆网站进行发文操作了。Cookie 是保存在用户自己搭建的 MongoDB 数据库里,不对外暴露,因此很安全。
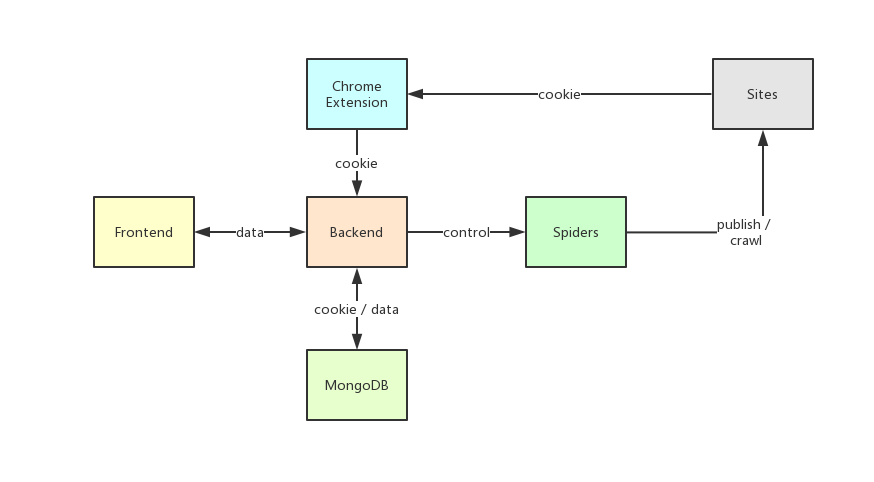
下图是 ArtiPub 的架构示意图:

架构原理简介如下:
后端(Backend)是整个架构的中枢,负责给前端交换数据、储存读取数据库、控制爬虫、收集 Cookie 等;
Chrome 插件(Chrome Extension)只负责从网站(Sites)获取 Cookie;
爬虫(Spiders)被后端控制,负责在网站上发布文章和抓取数据;
数据库(MongoDB)负责储存数据;
前端(Frontend)是一个 React 应用,是 Ant Design Pro 改造而来的。
特别说明
虽然这个项目的作者已经不更新了,有平台可能已经不能发帖,但是我依然想把这个项目分享给你,因为从中能学到作者做这个项目的思路,实现的方法,仔细研究你依然可以学到很多,你也可以依此为基础进行改造成自己的项目。
再次更新
最近在看这个项目了,由于这个项目比较老了,好多扩展装起来会报错,不过还是能装上的,后台安装的时候,还是用 npm install npm install –registry=https://registry.npm.taobao.org
前端使用 yarn install 安装,因为yarn可以自动匹配兼容的版本。





















