土豆片是个啥,具他们官网介绍是一个源自于腾讯云开发者先锋(TDP)的自由开源技术组织,首批开发者及用户均来自于 TDP 群。致力于提供云端前沿应用,目前已经开发了多云资源管理系统TDP-Cloud和人工智能艺术平台TDP-Aiart。但是我不知道这个腾讯云开发者先锋自由开源组织是干什么的,但是我看中了他们开源的这个 openai-chat。
看中openai-chat
我为什么看中了呢,大家先看看我的文件目录吧。
├── LICENSE
├── README.md
├── app
│ ├── app.css
│ ├── app.js
│ ├── chat.html
│ ├── chat.js
│ ├── err404.html
│ ├── err404.js
│ ├── layout.html
│ ├── layout.js
│ ├── openai.js
│ ├── usage.html
│ └── usage.js
├── assets
│ ├── bootstrap.bundle.js
│ ├── bootstrap.css
│ ├── images
│ │ ├── avatar.jpg
│ │ ├── icon.svg
│ │ └── logo.svg
│ ├── marked.umd.js
│ ├── vue-router.global.js
│ └── vue.global.js
├── index.html
└── worker
├── cloudflare.js
└── edgeone.js
看见了吧,它的JS文件是分开的,虽然用了vue的写法,每个js都可以单独引到页面中,我想表达的意思是,现在很多第三方的系统都是用vue写完编译,很少像jquery一样引到页面中,这个项目可以让你写chatGPT的第三方调取时直接引js到页面中,这样就可以在网页中使用啦,老一辈的开发技术喜欢这样的方式,新人还是比较适合vue的方式。
无需过多的介绍了,项目下载下来,配置好就能执行起来。
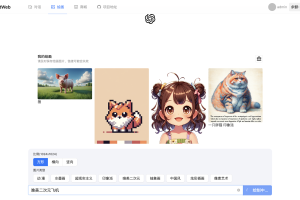
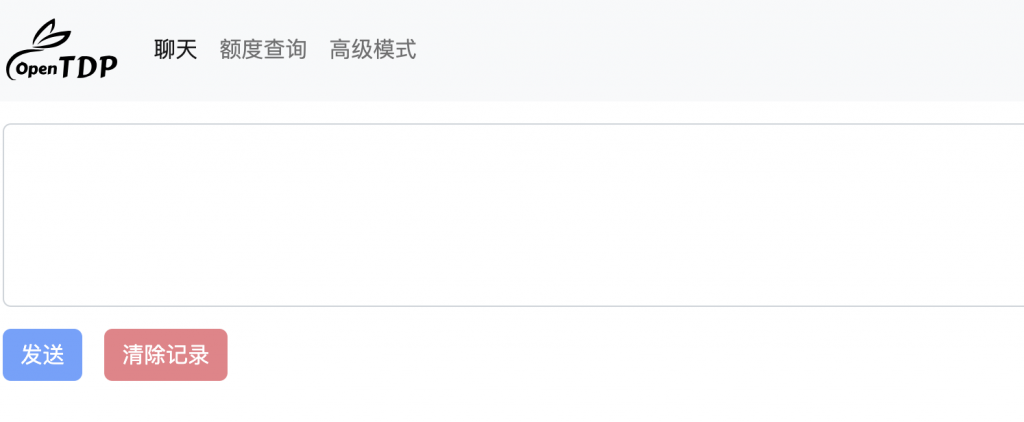
效果图

部署方法
下载本项目,上传到自己的静态文件服务器,然后访问绑定的域名即可。