<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>jQuery页面侧边固定悬浮导航代码(带关闭按钮)</title><link href=”css/style.css” rel=”stylesheet” type=”text/css”/>
<script type=”text/javascript” src=”js/jquery-1.11.0.min.js”></script>
<script type=”text/javascript” src=”js/jquery.fixed.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){var _code = ‘<div id=”fixed”><dl><dd><a href=”#” class=”web”>页游</a></dd><dd><a href=”#” class=”mb”>手游</a></dd><dd><a href=”http://www.viphper.com/” target=”_blank” class=”dj”>动漫</a></dd><dd><a href=”http://www.viphper.com/” target=”_blank” class=”mh”>漫画</a></dd><dd><a href=”http://www.viphper.com/” target=”_blank” class=”dh”>动画</a></dd><dd><a href=”#” class=”pk165″>小说</a></dd><dd><a href=”http://www.viphper.com/” class=”w267″>社区</a></dd><dt><a href=”javascript:void(0);” class=”close”></a></dt></dl></div>’;
$(_code).hide().appendTo(“body”).fixed({x:0,y:0}).fadeIn(500);
$(“#fixed dt”).click(function(){
var _left = $(“#fixed”).offset().left;
if(_left>=0){
$(“#fixed”).animate({left:-44},300,’swing’,function(){
$(“#fixed dt a.close”).hide().width(’68px’).fadeIn(500);
});
} else {
$(“#fixed dt a.close”).width(’44px’);
$(“#fixed”).animate({left:0},300,’swing’,function(){
});
}
});});
</script></head>
<body>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
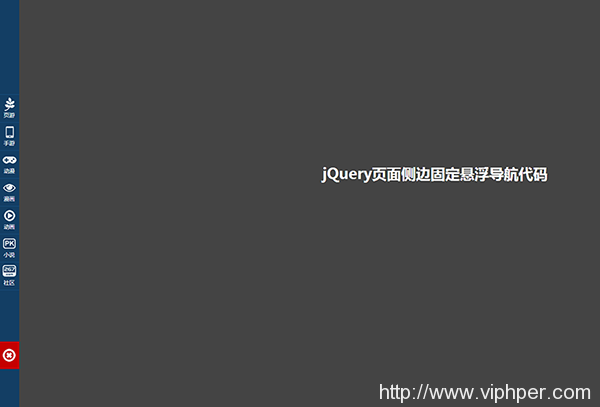
<center><h1>jQuery页面侧边固定悬浮导航代码</h1></center><div style=”height:500px;”></div>
</body>
</html>
[download id=”745″ template=”image”]